

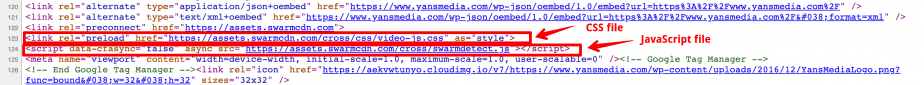
The tool validates any HTML code, including CSS and JavaScript embedded in a page.
#Html css javascript formatter library free
Separator between the number groupings when calling currency.format(). This is the best free formatter with advanced settings.

These values default to US centric currency values, but they can be overridden based on your locale. You can customize the formatting and parsing of currency.js with an optional options object. value // Get the internal valuesĬurrency( 123.45).add(.

If you need access to the raw numbers, the value is stored as both an integer and a string, which you can access with. Sets the first input to the resolved currency value document.getElementsByTagName( "input").value = currency( 1234.56).add( 6.44) // 1241.00
#Html css javascript formatter library code
Can also be installed in VS Code: Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter. Code Beautify and Code Formatter For Developers - to Beautify, Validate, Minify, JSON, XML, JavaScript, CSS, HTML, Excel and more Code Beautify Code Formatter, JSON Beautifier, XML Viewer, Hex Converters and more. This makes it easy to work into your UI without having to do string to number conversion or vice versa. Visual Studio Code Market Place: Prettier - Code formatter. As long as your currencies are less than 2 53 (in cents) or 90,071,992,547,409.91, you should not see any problems.Ĭurrency.js also works with a variety of strings. This should be okay for most reasonable values of currencies. Since currency.js handles values internally as integers, there is a limit to the precision that can be stored before encountering precision errors. The HTML-CSS-JS trio are the parts of all websites that users directly interact with. currency.js resolves this issue by working with integers behind the scenes, so you don't have to be concerned about decimal precision.įor more details on why Javascript has issues with floating point numbers, there's an excellent talk by Bartek Szopka on everything you never wanted to know about Javascript numbers explaining why Javascript and other IEEE 754 implementations have floating point issues.Ĭurrency.js will work with a range of inputs, including strings, numbers, decimals, or another currency object. Online HTML, CSS and JS editor with instant preview. When working with currencies, decimals only need to be precise up to the smallest cent value while avoiding common floating point errors when performing basic arithmetic. Currency.js was built to work around common floating point issues in javascript with a flexible api.


 0 kommentar(er)
0 kommentar(er)
